 From the last couple of days you would have noticed that an image appearing next to address bar in my blogger template website.
From the last couple of days you would have noticed that an image appearing next to address bar in my blogger template website.Now you would want to know that what is this image called and how to add it your blogger blog. This image is called as favicon (Short for Favorites Icon).
In a browser window Favicon is displayed on the Address line and in the Favorites menu. The Favicon allows the webmaster to further promote their site, and to create a more customized appearance within a visitor's browser.
I fall in love with Favicon when i saw some blogs showing thier own favicon icons in my browser window as if they are teasing me to get the one.I make my mind to get the same for my blog gbut i was busy doing some other important modifications in my blogger template.So i postponed the idea for a couple of months,but i could not resist my self from getting a favicon more than a couple of days.Now its here next to my blog address in your browser window and in favourites menu as well as in Bookmarks list.Favicon icon gives your blogger blog an identity so that anyone can identify your blogger template blog by just having a look at the favicon logo.
How get a Favicon?
If you wish to create your own Favicon, you can use a free online Favicon Generater available on the web. Some of the popular free online generater websites are:
If you wish to create your own Favicon, you can use a free online Favicon Generater available on the web. Some of the popular free online generater websites are:
DynamicDrive.com(Easy to create Favicon & good user interface)
Html-kit.com(Simple and easy to Create Favicon)
Favicon.co.uk
Favicon.com
Genfavicon.com
Favicongenerator.com
Graphicsguru.com
These tools will allow you to generate a favicon.ico file from any image on your computer.As far I am concerned , I have used DynamicDrive.com because generating the favicon icon here is very simple and quickest. You can use anyone you like. All online Favicon generater creates almost same kind of Favicon files(I mean .ico files).
You can use any image file you like to make your favicon. As far as I am concerned i have created an image of 160x160 pixels in Photoshop.Here i am giving you some idea about how to create an image in Photoshop that could be suitable for generating favicon.I have created new file change the size to 160x160px and put a single "m" in bigger font,change the color as you like.Save the image in JPEG format and use it to create favicon in any online favicon generater discussed above.
You can use any image file you like to make your favicon. As far as I am concerned i have created an image of 160x160 pixels in Photoshop.Here i am giving you some idea about how to create an image in Photoshop that could be suitable for generating favicon.I have created new file change the size to 160x160px and put a single "m" in bigger font,change the color as you like.Save the image in JPEG format and use it to create favicon in any online favicon generater discussed above.

Step 1:Press the Browse button and select the file(JPEG,GIF,PNG etc) from yor computer.
Step 2:Press the create Icon Button.
Step3:Preview the favicon and press Download/save to your Computer.
Now you have got the Favicon.ico file all you have to add it to your blog website. There are 2 methods for doing this given below:
First Method:
Personally I have used this method to add Favicon icon in my blogger blog because this method s is very simple.
Step1:Login in to your blogger account From the Dashboard>Layout>posting>Create a new post

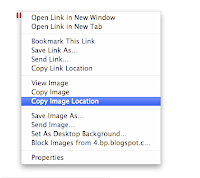
Step 2:Press insert picture button and browse and upload the Favicon icon form you computer ,preview it and using the right click on the Favicon icon,copy image location and save this in a text file for further reference .Hide the preview and Save this post as draft.(Do not publish it because we are using this post only to store the image(Favicon icon).

Step 3:From your Dashboard Goto>layout>Edit HTML. Check Expand Widget Templates and download the full template before making any change.
Step 4:Scrool down to where you find this line of text
]]></b:skin>
Step 4:Add these lines of code(in Blue) below above line of code.
<link href=’Paste Your Favicon image url here’ rel='shortcut icon'/>
<link href=’Paste Your Favicon image url here’ rel='icon'/>
<link href=’Paste Your Favicon image url here’ rel='icon'/>
Step 5:Save the template and Preview you blog website. If all have gone well the Favicon icon will look like the shown below in picture.
Alternative Method:
You can use any image hosting websites to store your Favicon icon. Some popular ones are:
Imageshack
Tinypic.com
Photobucket.com
Some of these websites requires you to first sign up for free and then provides you the image hosting service. Imageshack and Tinypic.com do not require any sign up or registration. After uploading your Favicon image these websites will display the Favicon image url copy it for the use in your blogger template.
Step 1:From your Dashboard Goto>layout>Edit HTML. Check Expand Widget Templates and download the full template before making any change.
Step 2:Scroll down to where you find this line of text
]]></b:skin>
Step 3:Copy the following 2 lines of code(in blue) just below above line of code.
<link href=’Paste Your Favicon image url here’ rel='shortcut icon'/>
<link href=’Paste Your Favicon image url here’ rel='icon'/>
<link href=’Paste Your Favicon image url here’ rel='icon'/>
In my blog I have used following two line of code(After Pasting the Favicon url):
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLhwZEWQW__2nJp-5ipfQbvzXB6qspwQHWkzi5DL7Cu7LFVc5UH5cRLsIRPgEe8dMJiK5em4JH9sPCBk1KVfr8NkkFSGS07TS6jrQkF8BuGg_wQv8Hf-VUSLQlsSALiBF4690n7tVBxTo/s320/favicon.ico' rel='shortcut icon'/>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLhwZEWQW__2nJp-5ipfQbvzXB6qspwQHWkzi5DL7Cu7LFVc5UH5cRLsIRPgEe8dMJiK5em4JH9sPCBk1KVfr8NkkFSGS07TS6jrQkF8BuGg_wQv8Hf-VUSLQlsSALiBF4690n7tVBxTo/s320/favicon.ico' rel='icon'/>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLhwZEWQW__2nJp-5ipfQbvzXB6qspwQHWkzi5DL7Cu7LFVc5UH5cRLsIRPgEe8dMJiK5em4JH9sPCBk1KVfr8NkkFSGS07TS6jrQkF8BuGg_wQv8Hf-VUSLQlsSALiBF4690n7tVBxTo/s320/favicon.ico' rel='icon'/>
Step 4:Save the template and Preview you blog in the browser.Finally it will look like as below:




I've tried both of these methods, and neither one has worked. I don't have any of the commands listed in my drop down menus to try the first method. Nowhere when I right-click does a command appear allowing me to copy image location. Next, when I save the favicon at Photobucket and copy-paste its URL into the exact location you specify, the IE logo comes up for my blog, the URL for my blog no longer appears in the address bar, and when I hit "refresh", an error window appears telling me that the information has expired. Sigh. I've been trying to get a Favicon to appear at my site for a long time now; I'm not that dumb,really. Just can't figure out the issue.
ReplyDeleteI am explaing you the First Method because it is the simplest one.You are not able to see any drop down menu because you would have been Right clicking the Favicon Image from Edit Post Window.Pay Attention here...You should click on Preview Button to see the image and then right Click the image(In Preview mode)then a drop down menu will appear then select "Copy Image location".
ReplyDeleteIn case Even Now you can not see any drop down menu then follow these steps.
Step 1:Create a new Post and Insert a favicon Image icon from Your PC.
Step 2:Click the Preview Button and copy the url from browser's address bar and keep it in Notepad for future use.OK rest of the steps are given in the post.